Here at Overdrive Interactive, we like to keep our finger on the pulse. We try to stay ahead of the trends in web design, as well as pioneer trends that we believe will push and set higher standards in the world of web. Listed below are trends that are popping up, and we feel the world should keep an eye on. The trends may not work for every project but when used correctly, will push higher web standards.
1. Responsive Web Design
If you are not already obsessed with responsive web design like we are, then here are some links to help get you up to speed. Mashable has some info to help prepare for going responsive, as well as this great article from Net Tuts. It’s important to be able to deliver the best experience possible regardless of screen resolution.
2. Single Page Web Experiences and Landing Pages
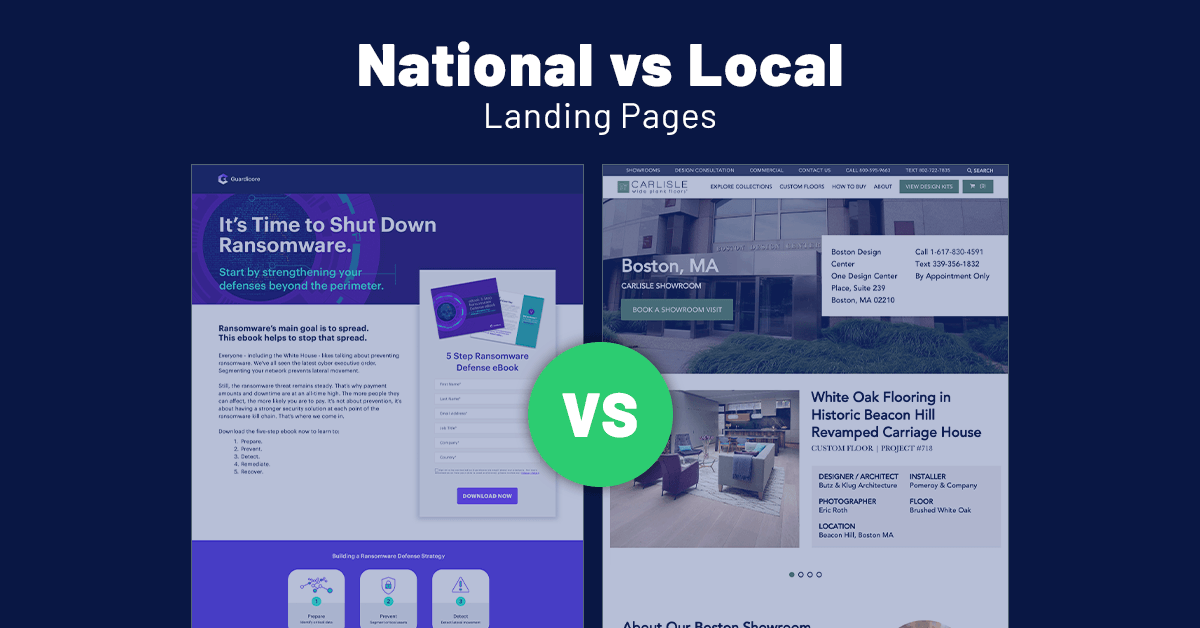
As the world becomes more complex, its important to ease your users into a more pleasant experience. With a one page design, you can help users find information without becoming lost or overwhelmed. The idea is not to get rid of content, or have a page that scrolls forever, but to create a fun interactive page, that allows users to open and close content and access it from one page. For more on this we suggest you check out this article from Smashing Magazine.
3. Flat Design
With single page design reaching a trend, we also notice flat design becoming a trend. This not only furthers the idea of simplification of an experience, but it helps battle screen resolution exchanges. Flat design allows CSS to do even more of the work to speed up loading time rather then images. For more on this we suggest this article from Abduzeedo.
4. The GIF image is making a return in design
I’m going to split this up into two sections. The first is “The GIF image in design” while the other section will be about “The benefits of GIF images for mobile compatibility”.
Today’s standard in web design for moving images, is either a video file, or a flash file. Both of which might have loading problems, slowing down your experience, as well as issues with browser and platform compatibility. Paul Boag over at baogworld wrote a great article on this, as well as this article by Rob Carlson.
The other use we see for the animated GIF is its ability to add small file size animation that is visible on mobile devices and emails unlike flash. This not only adds some fun animation to an email, but it is compatible with all devices and all browsers!!!! For some great examples check this out over at campaignmonitor.com.
We encourage our readers to take this information and see how it might fit with your current work flow. Each trend, used in its own appropriate way, will push higher web standards as functionality, cross-browser compatibility and overall better design.