Back in July, Facebook launched embedded posts for select brands, making it easy to add a public post from Facebook to their website/blog. This feature is now available to all users in hopes to draw interaction to the social network from external sources like blogs and websites. The post appears on your site exactly how it would look on Facebook with the ability to like, comment or share content directly from the webpage it’s embedded on.
This new feature allows brands to share news, drive likes to a page and provide an integrated experience from Facebook directly to your site. If you’re wondering how to get started, here’s a quick tutorial on how to embed Facebook posts to your website.
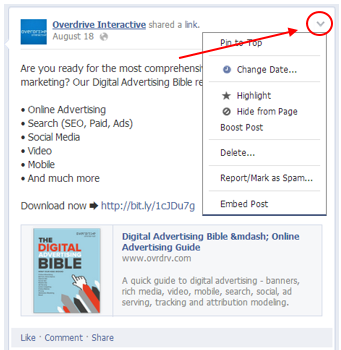
Step 1: Select the post you’d like to embed on your website and click the arrow on the right hand corner of the post.
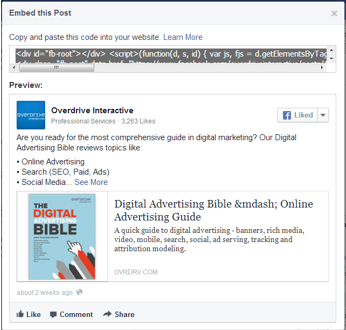
Step 2: Then select ‘Embed Post’ and copy/paste the code provided by Facebook to your webpage HTML.
Step 3: After pasting the code into your website… Voilà! Your post should should show up as:
If you have any questions about how you can use this new feature for your website, please reach out to me at @aconner on Twitter!