
Schema markup is code, added to your website that adds more information about your website displayed below the title tag. It helps search engines understand your content and better their search result to offer additional information to users.
There are three formats of schema markups are common in the most popular search engines.
- JSON-LD
- Microdata
- RDFa
Instead of learning new code skills, you can use Google’s Structured Data Markup Helper to get the code, by selecting the type of content that you want to markup and manually inputting website URL and data.
You can also use Google Structured Data Testing Tool to check if a webpage includes schema markups.
Schema markup is useful for all types of content, such as articles, restaurants, movies and, events. Correspondingly, there are hundreds of markup types that can boost your ranking in search results.
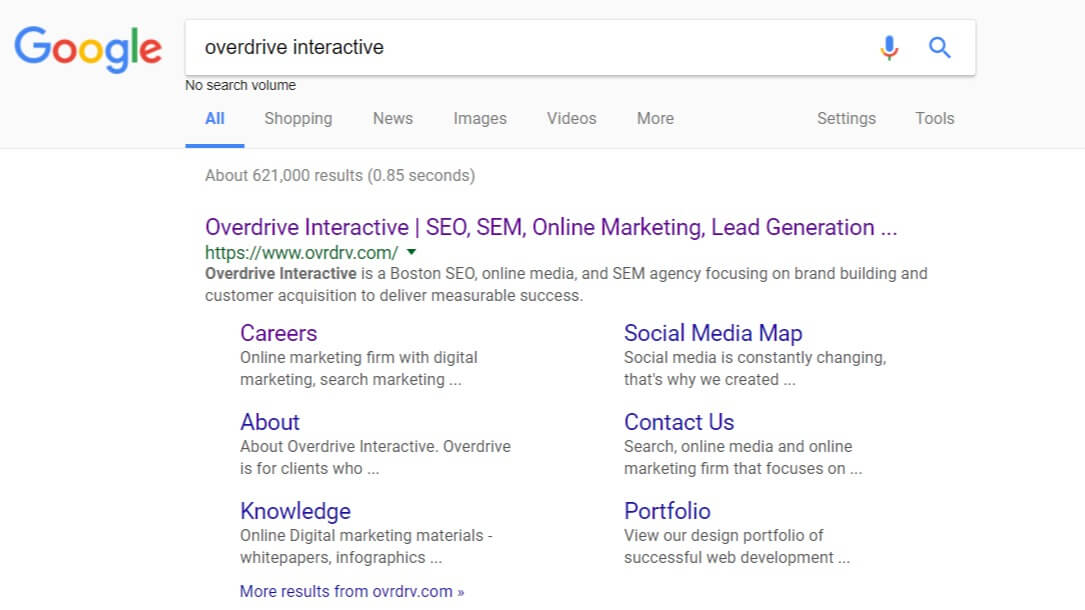
Organization Schema Markup
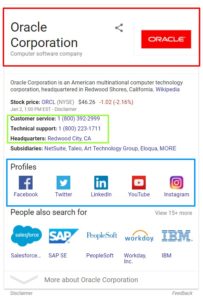
The Organization schema markup elaborates the company introduction, including official name, logo, contact info, location and social profiles.
When searching ‘Oracle’ in google, it shows on the right-top of the page like the picture above. The red rectangle highlights the company’s logo and official name; the green rectangle shows location and contact info; the blue one lists social profiles.
Example: (search: Oracle; organization: Oracle; using JSON-LD)
<script type=”application/ld+json”>
{“@context” : “http://schema.org”,
“@type” : “Organization”,
“name” : “Oracle Corporation”,
“url” : “https://www.oracle.com/index.html”,
“logo”: “https://www.oracle.com/webfolder/s/brand/assets/i/specimens/identity/logo/primary-badge.gif”,
“sameAs”:[
“https://www.facebook.com/Oracle”,”https://www.twitter.com/Oracle”,”https://plus.google.com/+Oracle”,”https://www.linkedin.com/company/oracle”,”https://www.instagram.com/oracle/”,”https://www.youtube.com/user/Oracle”],
“contactPoint” : [
{ “@type” : “ContactPoint”,
“telephone” : “+1-800-392-2999”,
“contactType” : “customer service”,
“contactOption” : “TollFree”,
“areaServed” : “US”} ,
{“@type” : “ContactPoint”,
“telephone” : “+1-800-223-1711”,
“contactType” : “technical support”,
“contactOption” : “TollFree” ,
“areaServed” : “US”} ,
{“@type” : “ContactPoint”,
“telephone” : “+1-800-633-0738”,
“contactType” : “sales”,
“contactOption” : “TollFree” ,
“areaServed” : “US”} ]
}
</script>
Person Schema Markup
The Schema person markup lists an individual’s details, such as name, birthdate, address, education and family members.
Example: (search: Mark Zuckerberg; organization: Facebook; using: JSON-LD)
<script type=”application/ld+json”>
{“\u0040context”:”http:\/\/schema.org”,”\u0040type”:”Person”,
“name”:”Mark Zuckerberg”,
“jobTitle”:”Founder and CEO”,
“address”:{“\u0040type”:”PostalAddress”,
“addressLocality”:”Palo Alto, California”},
“affiliation”:[{“\u0040type”:”Organization”,
“name”:”Chan Zuckerberg Initiative”},
{“\u0040type”:”Organization”,
“name”:”Facebook”}]}
</script>
Local Business Schema Markup
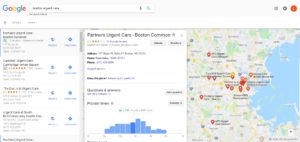
The Schema local business markup is especially for a local company or a local branch of an organization. It helps consumers easily find the company’s location and other info, as it features in the address, opening hours, menu, contact info etc.
Business action property, including order action and reserve action, enables businesses to provide more information and to encourage users to “complete the action”.
Example: (search: Boston urgent care; organization: Partners Urgent Care; using: microdata (address info part))
<div class=”center-address” itemprop=”address” itemscope itemtype=”http://schema.org/PostalAddress”>
<div itemprop=”streetAddress”>
<p>1285 Beacon St </p>
<p>Brookline, MA 02446</p>
<span itemprop=”addressLocality” style=”display: none;”>Boston, MA</span>
</div>
</div>
Product & Offer Schema Markup
The Product and Offer markups are mainly for selling an item or a service, and both enable product information, such as price and status, appear on search pages. However, the Offer markup also requires the “price” and “priceCurrency” properties while the Product only requires “name” property.
Example: (search: Outdoormaster ski goggles; organization: Outdoor Master; using: microdata)
<div class=”section product_section clearfix thumbnail_position–bottom-thumbnails product_slideshow_animation–none”
data-thumbnail=”bottom-thumbnails”
data-slideshow-animation=”none”
data-slideshow-speed=”6″
itemscope itemtype=”http://schema.org/Product”>
<h1 class=”product_name” itemprop=”name”>Ski Goggles PRO</h1>
<p class=”sku”>
<span itemprop=”sku”>600164</span>
</p>
<div class=”description” itemprop=”description”>
<meta charset=”utf-8″>
<ul class=”a-unordered-list a-vertical a-spacing-none”>
<li><span class=”a-list-item”>PERFORMANCE SKI GOGGLES WITH FRAMELESS DESIGN</span></li>
<li><span class=”a-list-item”>INTERCHANGEABLE LENS SYSTEM</span></li>
<li><span class=”a-list-item”>OTG (OVER-THE-GLASSES) DESIGN</span></li>
<li>UNIVERSAL HELMET COMPATIBILITY</li>
<li><span class=”a-list-item”>WHAT YOU GET: 1 x OutdoorMaster Goggles PRO, 1 x Protective Case, 1 x Carrying Pouch</span></li>
</ul>
<ul class=”a-unordered-list a-vertical a-spacing-none”></ul>
</div>
<p class=”modal_price” itemprop=”offers” itemscope itemtype=”http://schema.org/Offer”>
<meta itemprop=”priceCurrency” content=”USD” />
<meta itemprop=”seller” content=”OutdoorMaster.com” />
<link itemprop=”availability” href=”http://schema.org/InStock”>
<meta itemprop=”itemCondition” content=”New” />
<span class=”sold_out”></span>
<span itemprop=”price” content=”49.99″ class=””>
<span class=”current_price “>
<span class=”money”><span class=money>$49.99</span></span>
</span>
</span>
<span class=”was_price”> </span>
</p>
</div>
Breadcrumbs Schema Markup
BreadcrumbList schema markup lists the path links that lead to the current page where it usually ends up with. It helps users view their location, and it is useful for reducing bounce rate.
Example: (search: Universal Studios Hollywood price; organization: Time; using JSON-LD)
<script type=”application/ld+json”>
{“@context”:”http://schema.org”,
“@type”:”BreadcrumbList”,
“itemListElement”:[{“@type”:”ListItem”,”position”:1,”item”:{“@id”:”http://time.com/money/section/travel/”,”name”:”Travel”,”image”:null}},
{“@type”:”ListItem”,”position”:2,”item”:{“@id”:”http://time.com/money/tag/tourism/”,”name”:”Tourism”,”image”:null}}]}
</script>
Article Schema Markup
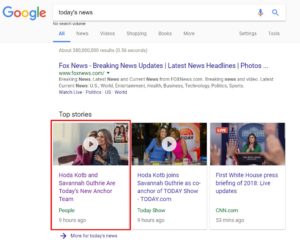
Schema Article markup is commonly used for news and blog posts. It makes the content easier to understand for search engines.
Even though the Fox News ranks the first In the search result for ‘Today’s news’, the article “Hoda Kotb and Savannah Guthrie Are Today’s New Anchor Team” from People.com, is displayed on the top of the page. Even if it ranks below-the-fold in position #8.
Example: (search: today’s news; organization: People; using JSON-LD)
<script type=”application/ld+json”>
{“@context”:”http://schema.org”,
“@type”:”NewsArticle”,
“headline”:”Hoda Kotb and Savannah Guthrie Are <em>Today</em>’s New Anchor Team”,
“image”:{“@type”:”ImageObject”,”url”:”https://peopledotcom.files.wordpress.com/2018/01/hoda.jpg”,”width”:400,”height”:300},
“video”:[{“@type”:”VideoObject”,”name”:”Hoda Kotb and Savannah Guthrie Are Today’s New Anchor Team”,”description”:”Hoda Kotb and Savannah Guthrie are Today’s new anchor team”,”uploadDate”:”2018-01-01T22:06:46.000Z”,”duration”:”PT1M38S”,”thumbnailUrl”:”http://timeInc.brightcove.com.edgesuite.net/rtmp_uds/416418724/201801/2786/416418724_5699834102001_5699817934001-th.jpg?pubId=416418724&videoId=5699817934001″}],
“author”:[{“@type”:”Person”,”name”:”Charlotte Triggs”},
{“@type”:”Person”,”name”:”Michele Corriston”}],
“publisher”:{“@type”:”Organization”,”name”:”PEOPLE.com”,”logo”:{“@type”:”ImageObject”,”url”:”http://people.com/img/logo.png”,”width”:114,”height”:60}},
“datePublished”:”2018-01-02T12:00:14.000Z”,”dateModified”:”2018-01-02T15:53:22.000Z”,”description”:””,
“mainEntityOfPage”:”http://people.com/tv/hoda-kotb-savannah-guthrie-are-todays-new-anchors/”}]
</script>
Video Schema Markup
It is still tough for search engines to crawl video content. Adding VideoObject markup is a good way to help Google crawl and index the video on your website, and helps your video appear in Google Video Search.
Example: (search: handmade Christmas gifts; organization: Darby Smart; using: microdata)
<div class=”project-video-block flex-col flex-center” itemprop=”video” itemscope=”” itemtype=”http://schema.org/VideoObject” data-reactid=”32″>
<meta itemprop=”name” content=”How to Stamp Silver Spoons” data-reactid=”33″/>
<meta itemprop=”description” content=”How to Stamp Silver Spoons” data-reactid=”34″/>
<meta itemprop=”contentUrl” content=”https://videos.darbysmart.com/videos-extended/mp4/149ff088-1bb2-441a-ac7a-8d2d90bfa94c/v4_dl.mp4?1482387640.32224″ data-reactid=”35″/>
<meta itemprop=”thumbnailURL” content=”https://assets1.darbysmart.com/project_photos/photos/000/000/867/large/Stamped-Silver-Spoons-Lifestyle-2.jpg?1425429629″ data-reactid=”36″/>
<meta itemprop=”duration” content=”T30S” data-reactid=”37″/>
<meta itemprop=”uploadDate” content=”2016-06-13T23:51:14.404983″ data-reactid=”38″/>
</div>
Event Schema Markup
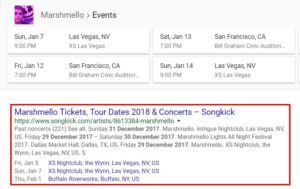
The Event schema markup provides extra information for concerts, lectures, webinars, festivals such as date, location, and price.
Example: (search: Marshmello concert; organization: Songkick; using: JSON-LD)
<script type=”application/ld+json”>
[{“@context”:”http://schema.org”,
“@type”:”MusicEvent”,
“name”:”Marshmello”,
“url”:”https://www.songkick.com/concerts/31457094-marshmello-at-intrigue-nightclub?utm_medium=organic\u0026utm_source=microformat”,
“location”:{“@type”:”Place”,
“address”:{“@type”:”PostalAddress”,
“addressLocality”:”Las Vegas”,
“addressCountry”:”US”,
“addressRegion”:”NV”,
“streetAddress”:”3121 Las Vegas Blvd S”,
“postalCode”:”89109″},
“name”:”Intrigue Nightclub”,
“sameAs”:null,
“geo”:{“@type”:”GeoCoordinates”,”latitude”:36.1293962,”longitude”:-115.1653038}},”startDate”:”2017-12-31T22:30:00-0800″,
“performer”:[{“@type”:”MusicGroup”,”name”:”Marshmello”,
“sameAs”:”https://www.songkick.com/artists/8613384-marshmello?utm_medium=organic\u0026utm_source=microformat”}]}]
</script>
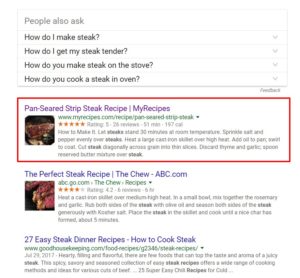
Recipe Schema Markup
Recipe schema markup is designed for recipe web pages to show a recipe rich snippet. Even though Google only require the name description, use two of the following properties:
- PrepTime, cookTime, totalTime or ingredients
- Image
- NutritionInformation
- Review
Example: (search: steak recipe; organization: Myrecipes; using: JSON-LD)
<script type=”application/ld+json”>
{“@context”:”http://schema.org”,
“@type”:”Recipe”,
“name”:”Pan-Seared Strip Steak”,
“image”:{“@type”:”ImageObject”,”url”:”http://cdnimage.myrecipes.com/sites/default/files/styles/4_3_horizontal__1200x900/public/image/recipes/ck/1/04/seared-strip-steak-ckx.jpg?itok=2ukHtBa3″,”width”:420,”height”:315},
“datePublished”:”2011-03-10T19:56:59.000Z”,
prepTime”:null,
“totalTime”:”PT51M”,
“recipeYield”:”6 servings (serving size: 3 ounces beef and 3/4 teaspoon buttermixture)”,
“recipeIngredient”:[“2 (12-ounce) lean, grass-fed New York strip steaks”,”1 teaspoon kosher salt”,”3/4 teaspoon black pepper”,”1 tablespoon olive oil”,”2 tablespoons butter”,”2 thyme sprigs”,”2 garlic cloves, crushed”],
“recipeInstructions”:” Let steaks stand 30 minutes at room temperature. Sprinkle salt and pepper evenly over steaks. Heat a large cast-iron skillet over high heat. Add oil to pan; swirl to coat. Add steaks to pan; cook 3 minutes on each side or until browned. Reduce heat to medium-low; add butter, thyme, and garlic to pan. Carefully grasp pan handle using an oven mitt or folded dish towel. Tilt pan toward you so butter pools; cook 1 1/2 minutes, basting steaks with butter constantly. Remove steaks from pan; cover loosely with foil. Let stand 10 minutes. Reserve butter mixture. Cut steak diagonally across grain into thin slices. Discard thyme and garlic; spoon reserved butter mixture over steak.”,
“author”:[{“@type”:”Person”,”name”:”Robin Bashinsky”}],
“aggregateRating”:{“@type”:”AggregateRating”,”ratingValue”:”5″,”reviewCount”:”26″,”itemReviewed”:”Pan-Seared Strip Steak”,”bestRating”:”5″,”worstRating”:”1″},
“nutrition”:{“@type”:”NutritionInformation”,”calories”:”197″,”carbohydrateContent”:”0.3 g”,”cholesterolContent”:”73 mg”,”fatContent”:”10.2 g”,”fiberContent”:”0.0 g”,”proteinContent”:”26.3 g”,”saturatedFatContent”:”4.4 g”,”servingSize”:null,”sodiumContent”:”410 mg”,”sugarContent”:null,”transFatContent”:null,”unsaturatedFatContent”:null}
</script>
Other Schema Markups
There are also other Schema markups for different websites. For example, Schema software application markup enables app rich snippets and the Site navigation schema markup gives users and search engines a clear site structure, which can impact organic site links.
Some schema markups highlight a feature of other schemas, like the Rating schema. It evaluates a business on a numeric scale and fits in multiple businesses, either e-commerce sites or local business sites.
Remember to use Google Structured Data Testing Tool to check your existing or new schema markup before you implement it. If you didn’t follow Google’s guideline, you would be considered as Spammy Structure Markup, which will affect your website in search results.
Most popular Schema types
| WebPage Schema Entity |
| Blog Schema Entity |
| Organization Schema Entity |
| Person Schema Entity |
| BlogPosting Schema Entity |
| Product Schema Entity |
| Offer Schema Entity |
| Article Schema Entity |
| SearchAction Schema Entity |
| CreativeWork Schema Entity |
| AggregateRating Schema Entity |
| LocalBusiness Schema Entity |
| WebSite Schema Entity |
| Review Schema Entity |
| Thing Schema Entity |
| Rating Schema Entity |
| Brand Schema Entity |
| Place Schema Entity |
| Event Schema Entity |
| NewsArticle Schema Entity |
| Recipe Schema Entity |
| Movie Schema Entity |
| MobileApplication Schema Entity |
| Sport Schema Entity |
| Game Schema Entity |
| SportsEvent Schema Entity |
| AlbumRelease Schema Entity |
| Url Schema Entity |
| Address Schema Entity |
| SportsTeam Schema Entity |
| VideoGame Schema Entity |
| Periodical Schema Entity |
| Action Schema Entity |
| SportsOrganization Schema Entity |
| MusicComposition Schema Entity |
| Series Schema Entity |
| BookSeries Schema Entity |
| Currency Schema Entity |
| MusicRelease Schema Entity |
| MovieSeries Schema Entity |
| VideoGameSeries Schema Entity |
| ActionStatusType Schema Entity |
| RoleName Schema Entity |
| Coach Schema Entity |
| ControlAction Schema Entity |
| DatedMoneySpecification Schema Entity |
| Amount Schema Entity |
| FailedActionStatus Schema Entity |
| Athlete Schema Entity |
| HomeTeam Schema Entity |
| AwayTeam Schema Entity |
| IneligibleRegion Schema Entity |
| RsvpResponse Schema Entity |