By Aaron Rothbard & Ian Cappelletti
The launching of Google’s most recent website measuring tool, the Mobile Website Speed Testing tool, now allows businesses and website owners to see how their sites rank in terms of mobile-friendliness, desktop speed, and finally mobile speed.
Users of the tool will now be able to better understand the quality of the experience customers have while browsing on their mobile site as well as how long it takes their site to load on both desktop and mobile devices. We gave the new tool a spin and saw how the top 10 websites on the Internet according to Alexa.com faired:
-
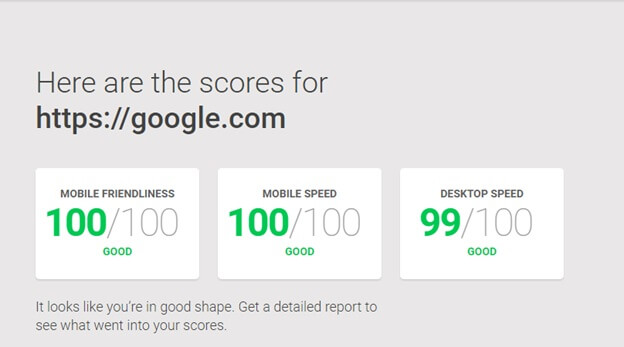
Google.com

Screen shot of new google tool report for google.com. The score shown indicates that the website operates optimally for mobile friendliness, mobile speed and desktop speed.
The top site on the Internet, Google scores perfectly in every category from mobile friendliness to desktop speed. Most of the top 10, however, don’t enjoy such high marks in all three categories and therefore could learn something from Google’s minimalism and clean design.
-
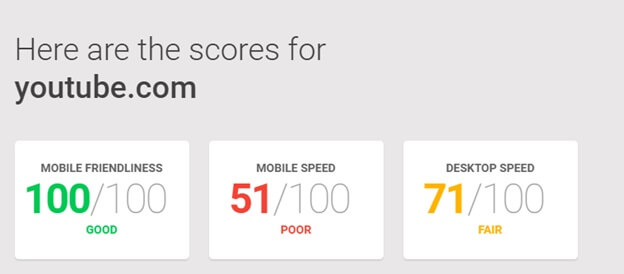
Youtube.com
Although the amount of video content on YouTube seems boundless, occasionally it takes longer to load on your mobile phone than you would expect. According to the Mobile Website Speed Testing Tool, the Google subsidiary’s website really underperforms when it comes to mobile load time.
There are a few things that could be done to improve its mobile speed score. First, Youtube needs to limit landing page redirects. To better understand this concept, consider a family that has moved homes. The family would like the mail sent to their old address to be forwarded to their new address. This process, however, is timely and costly for the mail service and the family receives the mail days after the senders’ intended arrival date. The same goes for HTTP redirects: It takes extra time for pages to load when one is redirected from one URL to another and therefore increases wait time for users. Additionally, Youtube needs to leverage browser caching, which is essentially a browser’s short term memory. A browser uses the cache to load page elements that users recently viewed instead of downloading them again and again. Standard cache time should be at least a week and poor use or assignment of caching times causes problems for the user.
-
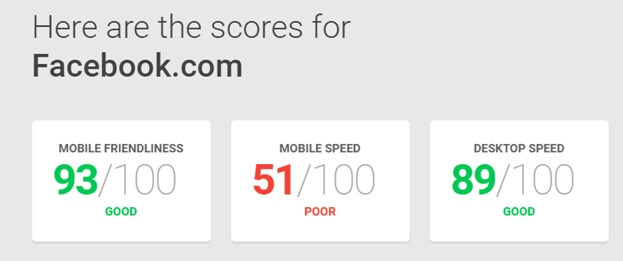
Facebook.com

Screen shot of new google tool report for facebook.com. The score shown indicates that the websites mobile speed is poor.
Since its appearance in 2004, Facebook has been continuously improving its overall site performance. However, Facebook is plagued by similar problems to YouTube, landing them with a less than favorable mobile speed score. By limiting their landing page redirects and removing or deferring Javascripts that interfere with loading the above the fold content, Facebook will quickly find its site amongst the top tier in mobile speed as well.
-
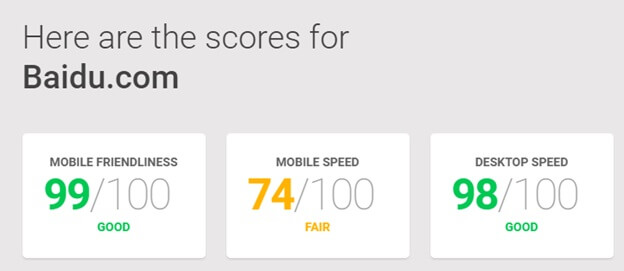
Baidu.com

Screen shot of new google tool report for baidu.com. The score shown indicates that the websites mobile speed is fair.
The leading Chinese search engine is certainly not as user friendly as its counterpart, Google. Google scores impeccably on mobile speed and mobile friendliness and near perfect for desktop speed while Baidu.com is similarly mobile friendly by avoiding app install interstitials and plugins, its mobile speed could unquestionably use improvement. To advance their score, Baidu.com needs to avoid landing page redirects and optimize its images. We have already touched upon what can be done to avoid landing page redirects, however optimizing images posed different obstacles. Many images that baidu.com has could be adjusted to reduce their file size without having a substantial impact on their visual value and therefore largely increase mobile speeds.
-
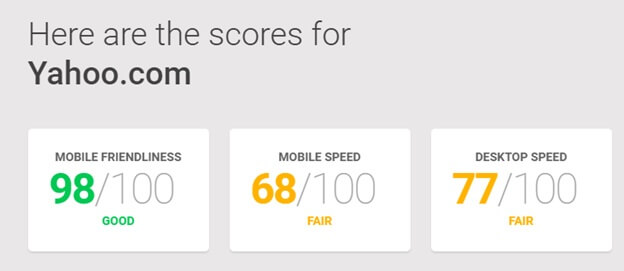
Yahoo.com

Screen shot of new google tool report for yahoo.com. The score shown indicates that the websites mobile speed is poor.
Yahoo, although not terrible, equally struggles with its mobile speed. While Yahoo does a solid job of monitoring and examining the dozens of potential factors which may slow down the response of a server, there are two things that Yahoo should at least consider fixing if it wants to receive a better mobile speed: browser caching and remove Javascript calls interfering with loading content.
-
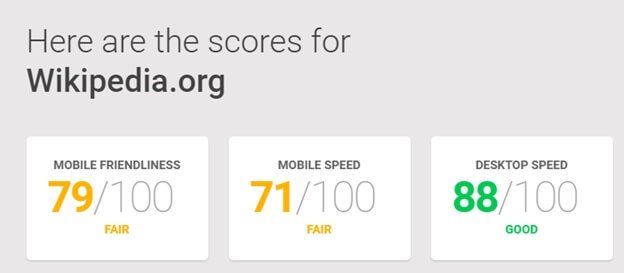
Wikipedia.org

Screen shot of new google tool report for wikipedia.com. The score shown indicates that the websites mobile friendliness is fair.
Fortunately for Wikipedia, this tool makes apparent what stands in its way for the site to be easier to use on mobile and luckily enough it’s all fixable. While Wikipedia does use logical font sizes and circumvents plugins, the places on its webpages that a user interacts with to do something are not sized properly. Buttons and links on Wikipedia’s mobile version are too small or too close together for a user to effortlessly tap on a touchscreen. With the average finger pad size being approximately 10mm wide, Wikipedia needs to make important links sufficiently large enough and far enough away from each other that a user can press them without their finger pad overlapping any other targets.
-
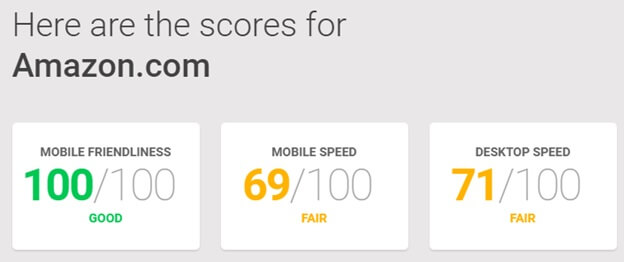
Amazon.com

Screen shot of new google tool report for amazon.com. The score shown indicates that the websites mobile speed is poor.
To load faster on mobile devices, Amazon needs to leverage browser caching; optimize its images, eliminate render-blocking JavaScript, and prioritize its visible content. Amazon needs to load its pages faster, and to do this, it needs to limit the size of the data that is needed to purify the above-the-fold content of a user’s page. To do this, Google recommends two options: Structure HTML to load the critical, above-the-fold content first (loading main content before third-party widgets) or reducing the amount of data used by resources. After this is done, Amazon needs to turn its attention to image optimizing and caching policy.
-
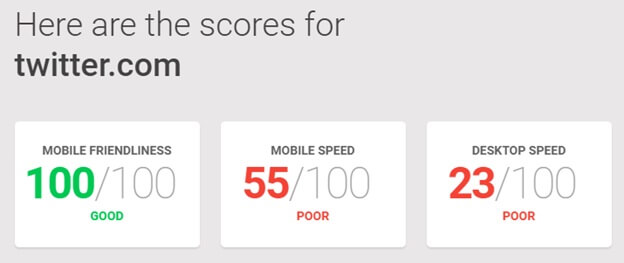
Twitter.com

Screen shot of new google tool report for twitter.com. The score shown indicates that the websites mobile speed is poor.
Much like Amazon, to improve its mobile speed, Twitter needs a healthy dose of image optimization, browser caching, and avoiding landing page redirects.
-
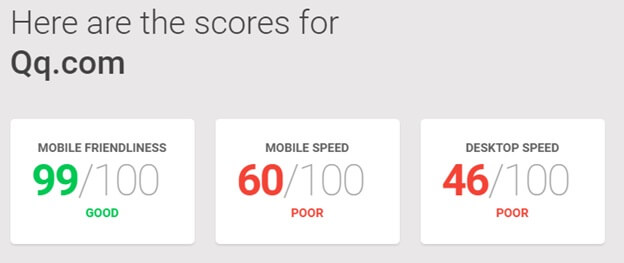
Qq.com

Screen shot of new google tool report for qq.com. The score shown indicates that the websites desktop speed is poor.
Qq, the Chinese instant messaging software service which offers online social games, music, shopping, microblogging, movies, group chat and voice chat. This website was the slowest of the 10, not only on mobile speed but also desktop speed. Just like Twitter, Qq needs to leverage browser caching, optimize images, reduce server response time, and prioritize visual content. However, Qq deserves some additional recommendations, given its poor desktop speed score. Qq needs to enable compression as right now compressible resources on qq.com are being served without gzip compression. All modern browsers support gzip compression for all HTTP requests and applying this compression would significantly reduce the amount of time to download resources as well as reducing data usage on the user end.
-
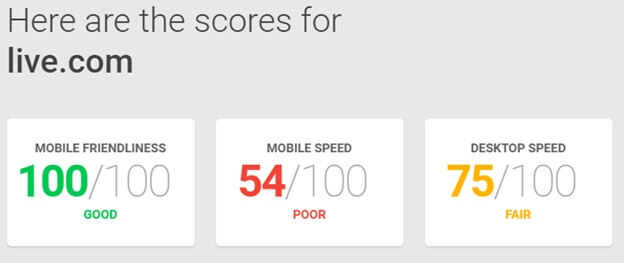
Live.com

Screen shot of new google tool report for live.com. The score shown indicates that the websites mobile speed is poor.
Equally poor compared to qq.com in mobile speed is live.com. With all of the changes LIVE has undergone in recent years with website structure, etc., it appears that proper landing page redirects were not put into place. Although its server response time is good, the site should take steps to prioritize its visible content, enable compression, and leverage its browser caching. Resource calls are frequently made from user’s browser to different servers, which ultimately causes significant delays in page loading.