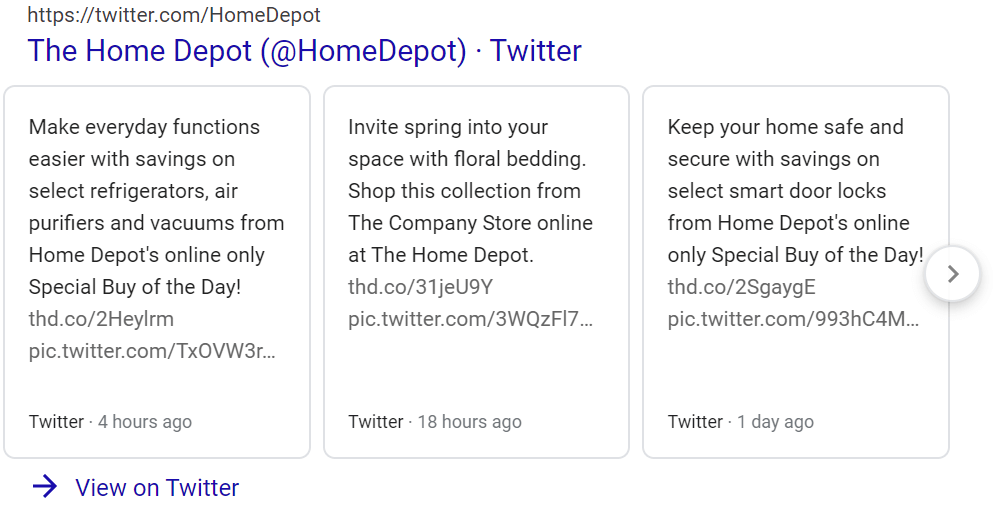
Earn the Tweet Carousel for Branded Searches
Issue: You do not receive a carousel for their tweets on branded searches.
There is no method to guarantee a Tweet Carousel for branded searches since it is at Google’s discretion, based on the authority of your Website and Twitter Account, and the type of listings on Page 1 for your branded search. However, there are SEO methods and markup to encourage Google to display a Tweet Carousel.
Open Graph Markup
Open Graph Markup is Facebook Schema Code that “enables any web page to become a rich object in a social graph” to create a consistent feed experience on Facebook. It has has been adopted by LinkedIn and Pinterest, as well.
Twitter Cards
Different from Open Graph Markup, this is Twitter-only Schema Code that allows you to “attach rich photos, videos and media experiences to Tweets, helping to drive traffic to your website.”
SEO Tips for Earning the Tweet Carousel
#1: Be more active on Twitter and gain more followers through organic and paid campaigns.
#2: Add Open Graph Markup and Twitter Cards to the <head> of your product pages and blogs posts to make sure when a visitor shares a post on social media, it includes a proper rich media.
#3: Continue to implement your SEO recommendations and generate authoritative articles to increase your Domain Authority.
Does Your Competitor Have a Tweet Carousel?
These could all by reasons why your competitor has a tweet carousel–and you do not.
- Do your Competitors have a tweet carousel for branded searches?
- What types of listings–Social networking Sites, Wikipedia, ect–are on their Page 1 of Google for branded searches?
- Does their website have more domain authority than your website?
- Are they more active on Twitter?
- Does their Twitter handle have more followers than yours?
If your site is build with WordPress, there are plugins to automatically add schema markup to each page (e.g., #1 , #2 ).
If you have a premium Content Management System (e.g., Drupal, Sitecore, ect), there are modules available to implement this Schema and Twitter Cards. Talk to your webmaster or development team about the resources required to implement this code.
If you want to add this Schema code to a few pages, we recommend the Open Graph and Twitter Card Generator Tool to create this HTML code.
Open Graph Markup and Twitter Cards for Product Pages
Customize this Open Graph Markup and Twitter Card HTML code below with your own information and insert it in the <head> of each Product Page.
Open Graph Markup
<meta property=”og:type” content=”product”>
<meta property=”og:title” content=”TITLE OF PRODUCT”>
<meta property=”og:url” content=”URL”>
<meta property=”og:image” content=”IMAGEURL”>
<meta property=”product:price:amount” content=”PRICE”>
<meta property=”product:price:currency” content=”USD”>
Twitter Card
<meta name=”twitter:card” content=”product”>
<meta name=”twitter:site” content=”@TWITTERHANDLE”>
<meta name=”twitter:title” content=”PAGE TITLE “>
<meta name=”twitter:description” content=”DESCRIPTION or META DESCRIPTION.”>
<meta name=”twitter:image” content=”IMAGE URL “>
<meta name=”twitter:label1″ content=”SKU OF PRODUCT”>
<meta name=”twitter:data1″ content=”PRICE OF PRODUCT”>
Open Graph Markup and Twitter Cards for Landing Pages and Blog Posts
Customize this Open Graph Markup and Twitter Card HTML code below with your own information and insert it in the <head> of each page.
Open Graph Markup
<meta property=”og:type” content=”article”>
<meta property=”og:title” content=”TITLE OF ARTICLE”>
<meta property=”og:site_name” content=”BRAND NAME”>
<meta property=”og:url” content=”URL”>
<meta property=”og:image” content=”IMAGE #1 URL”>
<meta property=”og:image” content=”IMAGE #2 URL”>
<meta property=”og:image” content=”IMAGE #3 URL”>
<meta property=”og:image” content=”IMAGE #4 URL “>
Twitter Card
<meta name=”twitter:card” content=”summary_large_image”>
<meta name=”twitter:site” content=”@TWITTERHANDLE”>
<meta name=”twitter:title” content=”TITLE OF PAGE”>
<meta name=”twitter:description” content=”DESCRIPTION/META DESCRIPTION OF PAGE”>
<meta name=”twitter:image” content=”IMAGE URL “>